7 ändrade filer med 77 tillägg och 105 borttagningar
Delad Vy
Diff Options
-
+1 -2docs/changelog.md
-
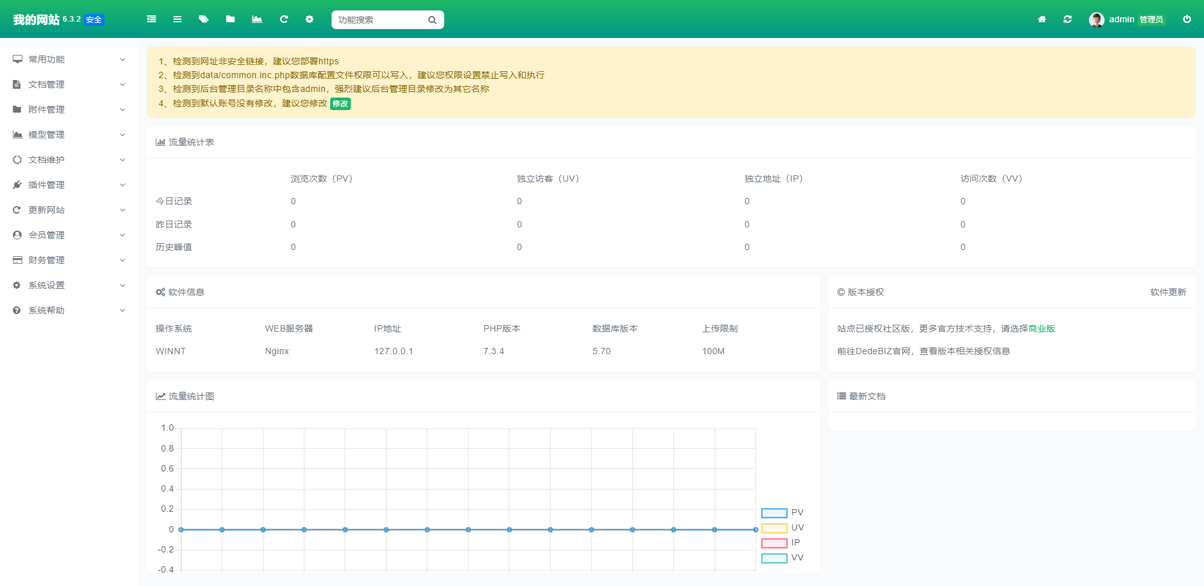
Binärdocs/dedebiz.png
-
+3 -3src/admin/inc/inc_menu_func.php
-
+4 -4src/admin/templets/index.htm
-
+35 -50src/static/web/css/admin.css
-
+23 -23src/static/web/css/style.css
-
+11 -23src/static/web/js/admin.main.js
+ 1
- 2
docs/changelog.md
Visa fil
| @@ -2,7 +2,7 @@ | |||
| 通过访问 https://www.dedebiz.com/git 获取完整更新记录 | |||
| # V6.3.1 | |||
| - 重做后台调整; | |||
| - 重做后台管理; | |||
| - 增加流量统计列表功能; | |||
| - 优化系统提示; | |||
| - 优化后台链接官方资源加载超时保持流畅; | |||
| @@ -10,7 +10,6 @@ | |||
| - 优化Cookie函数,增加samesite属性等设置; | |||
| - 修正文档标题默认字符限制问题; | |||
| - 修正富文本复制粘贴功能; | |||
| - 重做响应式后台登录页面; | |||
| - 其他常规问题修复; | |||
| # V6.3.0 | |||
Binär
docs/dedebiz.png
Visa fil
+ 3
- 3
src/admin/inc/inc_menu_func.php
Visa fil
| @@ -10,9 +10,9 @@ | |||
| */ | |||
| require_once(dirname(__FILE__)."/../config.php"); | |||
| require_once(DEDEINC."/dedetag.class.php"); | |||
| $headTemplet = '<li><div class="link"><i class="~icon~"></i><span>~channelname~</span><i class="fa fa-angle-down"></i></div><ul class="submenu">'; | |||
| $footTemplet = "</ul></li>"; | |||
| $itemTemplet = "<li>~link~</li>"; | |||
| $headTemplet = '<div class="menu-item"><a class="menu-link"><i class="~icon~"></i>~channelname~</a><i class="fa fa-angle-down"></i></div><ul class="menu-sub">'; | |||
| $footTemplet = '</ul>'; | |||
| $itemTemplet = '<li class="sub-item">~link~</li>'; | |||
| function GetMenus($userrank, $topos = 'main') | |||
| { | |||
| global $openitem, $headTemplet, $footTemplet, $itemTemplet; | |||
+ 4
- 4
src/admin/templets/index.htm
Visa fil
| @@ -40,24 +40,24 @@ | |||
| <li class="nav-item"><a class="nav-link" href="/" target="_blank"><i class="fa fa-home" title="预览首页"></i></a></li> | |||
| <li class="nav-item d-none d-lg-block"> | |||
| <form action="action_search.php" method="post" target="main"> | |||
| <input type="text" name="keyword" placeholder="功能搜索" class="admin-input-sm"> | |||
| <input type="text" name="keyword" placeholder="功能搜索" class="admin-input-sm ml-3"> | |||
| <button type="submit" class="search"><i class="fa fa-search"></i></button> | |||
| </form> | |||
| </li> | |||
| </ul> | |||
| <div class="user pr-3 d-none d-lg-block"> | |||
| <a href="sys_admin_user_edit.php?id=<?php echo $cuserLogin->getUserID();?>&dopost=edit" target="main"><img src="<?php echo $cuserLogin->getUserFace();?>"><?php echo $cuserLogin->getUserName();?></a> | |||
| <a href="exit.php" class="ml-3"><i class="fa fa-power-off" title="退出后台"></i></a> | |||
| <a href="exit.php" class="ml-3">退了</a> | |||
| </div> | |||
| </nav> | |||
| </header> | |||
| <aside class="menu-left"> | |||
| <ul id="sidemenu" class="sidemenu"> | |||
| <div class="side-menu"> | |||
| <?php | |||
| $openitem = 100; | |||
| GetMenus($cuserLogin->getUserRank(), 'main'); | |||
| ?> | |||
| </ul> | |||
| </div> | |||
| </aside> | |||
| <main class="body-right"> | |||
| <iframe src="index_body.php" name="main" id="main" frameborder="0"></iframe> | |||
+ 35
- 50
src/static/web/css/admin.css
Visa fil
| @@ -5,7 +5,7 @@ | |||
| --blue-300:#80bdff; | |||
| --success-800:#009688; | |||
| --b-radius:0.5rem; | |||
| --b-radius-300:0.25rem | |||
| --b-radius-sm:0.25rem | |||
| } | |||
| ::-webkit-scrollbar { | |||
| display:none | |||
| @@ -132,13 +132,12 @@ input:focus,select:focus,textarea:focus { | |||
| } | |||
| .install-box h1 { | |||
| margin:0; | |||
| line-height:1.2; | |||
| font-size:18px; | |||
| font-weight:700; | |||
| color:var(--gray-dark) | |||
| } | |||
| .install-box label { | |||
| margin-bottom:0.25rem | |||
| margin-bottom:0.5rem | |||
| } | |||
| .install-box .form-control { | |||
| height:36px | |||
| @@ -153,7 +152,7 @@ input:focus,select:focus,textarea:focus { | |||
| background-size:cover | |||
| } | |||
| .login-box { | |||
| padding:80px 100px | |||
| padding:70px 80px | |||
| } | |||
| .login-box .logo { | |||
| margin-bottom:60px | |||
| @@ -167,8 +166,8 @@ input:focus,select:focus,textarea:focus { | |||
| margin-bottom:20px | |||
| } | |||
| .login-box .title h1 { | |||
| margin-bottom:30px; | |||
| font-size:24px; | |||
| margin-bottom:40px; | |||
| font-size:18px; | |||
| font-weight:700; | |||
| color:var(--gray-dark) | |||
| } | |||
| @@ -205,10 +204,10 @@ input:focus,select:focus,textarea:focus { | |||
| width:100%; | |||
| height:60px; | |||
| line-height:60px; | |||
| background:linear-gradient(180deg,var(--green),var(--success-800)) | |||
| background:linear-gradient(90deg,var(--green) 45%,var(--success-800) 100%) | |||
| } | |||
| .admin-head .logo { | |||
| padding-left:20px; | |||
| padding-left:1rem; | |||
| width:220px | |||
| } | |||
| .admin-head .logo .name { | |||
| @@ -219,6 +218,7 @@ input:focus,select:focus,textarea:focus { | |||
| vertical-align:middle | |||
| } | |||
| .admin-head .logo .version { | |||
| padding:0 0.15rem; | |||
| font-size:12px; | |||
| color:var(--white); | |||
| vertical-align:top | |||
| @@ -229,7 +229,7 @@ input:focus,select:focus,textarea:focus { | |||
| .admin-head .nav-item .search { | |||
| position:absolute; | |||
| top:20px; | |||
| right:0; | |||
| right:0.25rem; | |||
| line-height:20px; | |||
| color:var(--gray); | |||
| background:0; | |||
| @@ -270,63 +270,49 @@ body.menu-show .body-right { | |||
| width:220px; | |||
| overflow-y:auto | |||
| } | |||
| .sidemenu { | |||
| .side-menu { | |||
| padding:1rem 0; | |||
| min-height:100%; | |||
| background:var(--white) | |||
| min-height:100% | |||
| } | |||
| .sidemenu .link { | |||
| display:block; | |||
| .side-menu .menu-item { | |||
| position:relative; | |||
| padding-left:45px; | |||
| padding-left:2.5rem; | |||
| height:40px; | |||
| line-height:40px; | |||
| border-left:3px solid transparent; | |||
| cursor:pointer | |||
| } | |||
| .sidemenu li:last-child .link { | |||
| border-bottom:0 | |||
| .side-menu .menu-item .menu-link { | |||
| color:var(--gray) | |||
| } | |||
| .sidemenu li i { | |||
| .side-menu .menu-item .menu-link .fa { | |||
| position:absolute; | |||
| top:13px; | |||
| left:20px; | |||
| color:var(--gray) | |||
| left:1rem | |||
| } | |||
| .sidemenu li i.fa-angle-down { | |||
| right:20px; | |||
| left:auto | |||
| #open { | |||
| border-left:3px solid var(--green) | |||
| } | |||
| .side-menu .menu-item .fa,.side-menu .sub-item .fa { | |||
| position:absolute; | |||
| top:13px; | |||
| right:1rem | |||
| } | |||
| .sidemenu li.open .link,.sidemenu li.open i { | |||
| #open .menu-link,#open .fa-angle-down,.side-menu .sub-item.active a { | |||
| color:var(--green) | |||
| } | |||
| .sidemenu li.open i.fa-angle-down { | |||
| #open .fa-angle-down { | |||
| transform:rotate(180deg) | |||
| } | |||
| .sidemenu .submenu { | |||
| display:none; | |||
| padding:5px 0; | |||
| background:var(--gray-500) | |||
| .side-menu .menu-sub { | |||
| display:none | |||
| } | |||
| .sidemenu .submenu li { | |||
| .side-menu .sub-item { | |||
| position:relative; | |||
| padding-left:2.675rem; | |||
| height:40px; | |||
| line-height:40px | |||
| } | |||
| .sidemenu .submenu li:hover { | |||
| background:var(--success-800) | |||
| } | |||
| .sidemenu .submenu a { | |||
| display:block; | |||
| float:left; | |||
| padding:0 0 0 45px; | |||
| color:var(--white) | |||
| } | |||
| .sidemenu .submenu .active { | |||
| background:var(--green) | |||
| } | |||
| .sidemenu .submenu-right { | |||
| float:right!important; | |||
| padding:0 20px 0 0!important | |||
| } | |||
| .body-right { | |||
| padding:1rem; | |||
| position:absolute; | |||
| @@ -772,7 +758,7 @@ input,select,textarea,.upload-bg,.colordlg,.pubdlg,.quickselitem .topcat,.mysour | |||
| padding:0.2rem; | |||
| line-height:1; | |||
| font-size:12px; | |||
| border-radius:var(--b-radius-300)!important | |||
| border-radius:var(--b-radius-sm)!important | |||
| } | |||
| .btn+.btn { | |||
| margin-left:0.5rem | |||
| @@ -787,13 +773,12 @@ input,select,textarea,.upload-bg,.colordlg,.pubdlg,.quickselitem .topcat,.mysour | |||
| } | |||
| @media screen and (max-width:1199px) and (min-width:992px) { | |||
| .login-box { | |||
| padding:30px | |||
| padding:1rem | |||
| } | |||
| } | |||
| @media (max-width:768px) { | |||
| td { | |||
| white-space:nowrap; | |||
| word-break:break-all | |||
| white-space:nowrap | |||
| } | |||
| .install-box,.tips-box,.w-65,.w-35,.admin-textarea-sm,.admin-input-lg,.admin-input-md,.admin-input-sm { | |||
| width:100% | |||
+ 23
- 23
src/static/web/css/style.css
Visa fil
| @@ -316,6 +316,22 @@ input[type=radio],input[type=checkbox],input[type=radio]:focus,input[type=checkb | |||
| padding:1.5rem; | |||
| background:var(--white) | |||
| } | |||
| #returntop { | |||
| display:none; | |||
| position:fixed; | |||
| padding:10px 15px; | |||
| right:1rem; | |||
| bottom:1rem; | |||
| color:var(--white); | |||
| cursor:pointer; | |||
| background:var(--orange); | |||
| border-radius:var(--b-radius); | |||
| border:0; | |||
| z-index:9998 | |||
| } | |||
| #returntop:hover { | |||
| background:var(--orange) | |||
| } | |||
| .biz-mb { | |||
| margin-bottom:-2rem | |||
| } | |||
| @@ -361,9 +377,6 @@ input[type=radio],input[type=checkbox],input[type=radio]:focus,input[type=checkb | |||
| .input-group-append .btn-sm { | |||
| line-height:1.8 | |||
| } | |||
| .table { | |||
| color:var(--gray) | |||
| } | |||
| .table td,.table th { | |||
| padding:0.5rem; | |||
| vertical-align:middle | |||
| @@ -375,9 +388,6 @@ input[type=radio],input[type=checkbox],input[type=radio]:focus,input[type=checkb | |||
| .form-control,.fa,.btn,.dropdown-menu { | |||
| font-size:14px!important | |||
| } | |||
| .btn+.btn { | |||
| margin-left:0.5rem | |||
| } | |||
| .input-text { | |||
| height:36px; | |||
| line-height:36px | |||
| @@ -432,25 +442,15 @@ a:hover,.item-theme:hover,.item-news:hover { | |||
| border-top-right-radius:0!important; | |||
| border-bottom-right-radius:0!important | |||
| } | |||
| #validateimg,.btn-send { | |||
| border-radius:0 var(--b-radius) var(--b-radius) 0; | |||
| cursor:pointer | |||
| .btn+.btn { | |||
| margin-left:0.5rem | |||
| } | |||
| #returntop { | |||
| display:none; | |||
| position:fixed; | |||
| padding:10px 15px; | |||
| right:1rem; | |||
| bottom:1rem; | |||
| color:var(--white); | |||
| cursor:pointer; | |||
| background:var(--orange); | |||
| border-radius:var(--b-radius); | |||
| border:0; | |||
| z-index:9998 | |||
| .shadow-sm { | |||
| box-shadow:0 .125rem 0.25rem rgba(0,0,0,.025)!important | |||
| } | |||
| #returntop:hover { | |||
| background:var(--orange) | |||
| .btn-send,#validateimg { | |||
| border-radius:0 var(--b-radius) var(--b-radius) 0; | |||
| cursor:pointer | |||
| } | |||
| @media (max-width:768px) { | |||
| .pb-m-3 { | |||
+ 11
- 23
src/static/web/js/admin.main.js
Visa fil
| @@ -408,30 +408,18 @@ $(document).ready(function() { | |||
| } | |||
| }); | |||
| $(function() { | |||
| var menu = function(el, multiple) { | |||
| this.el = el || {}; | |||
| this.multiple = multiple || false; | |||
| var links = this.el.find(".link"); | |||
| links.on("click", { | |||
| el: this.el, | |||
| multiple: this.multiple, | |||
| }, | |||
| this.dropdown); | |||
| } | |||
| menu.prototype.dropdown = function(e) { | |||
| var $el = e.data.el; | |||
| $this = $(this), | |||
| $next = $this.next(); | |||
| $next.slideToggle(); | |||
| $this.parent().toggleClass("open"); | |||
| if (!e.data.multiple) { | |||
| $el.find(".submenu").not($next).slideUp().parent().removeClass("open"); | |||
| $(".menu-item").on("click",function() { | |||
| $(".menu-sub").stop(); | |||
| $(this).siblings(".menu-item").removeAttr("id"); | |||
| if ($(this).attr("id") == "open") { | |||
| $(this).removeAttr("id").siblings(".menu-sub").slideUp(); | |||
| } else { | |||
| $(this).attr("id","open").next().slideDown().siblings(".menu-sub").slideUp(); | |||
| } | |||
| } | |||
| var menu = new menu($("#sidemenu"), false); | |||
| $(".submenu li a").click(function(e) { | |||
| $(".submenu li").removeClass("active"); | |||
| $(this).parent().addClass("active"); | |||
| }); | |||
| $(".sub-item").click(function() { | |||
| $(".sub-item").removeClass("active"); | |||
| $(this).addClass("active"); | |||
| }); | |||
| }); | |||
| $("#btnClearAll").click(function(event) { | |||